Table of Contents
3 Month (Fall 2023)
Concept Prototyping
UX Research
Physical Prototyping
Digital Prototyping
Designing interaction paradigms for Ford's semi-autonomous e-bikes.
Advisor: Audlyn Matthews
Team: Gaurav Nemade, Rachel Sadeh.

OVERVIEW
Designing Interaction for Semi-autonomous vehicle
BikeLink Pro is an innovative project that integrates cutting-edge technology into the design of a semi-autonomous electric bike. The project, driven by the goal of enhancing safety, efficiency, and user experience, emphasizes eco-friendly and advanced technological features. Throughout the design process, the team focused on human-centered methodologies, addressing the challenges of integrating Level 3 autonomy in an e-bike. The final deliverables included physical prototypes, digital dashboards, and a mobile app interface.
ROLE
UX Researcher & UI Designer
As part of the BikeLink Pro project team, my role encompassed various facets of design and development:
-
Conceptualization and Prototyping: I was involved in conceptualizing and creating both physical and digital prototypes, focusing on user-centric design features.
-
User Research and Analysis: Conducting guerrilla research, user interviews, and usability testing formed a crucial part of my responsibilities, ensuring that the bike's design was aligned with real user needs and preferences.
-
Interface Design: Tasked with the design of both the digital dashboard and the mobile app interface, my role required a keen understanding of typography, color, and composition to create intuitive and engaging user interfaces.
-
Iterative Design and Testing: My role also involved iterative design, constantly refining the prototypes based on user feedback and testing results.
1. Safety is the number-one concern
Initial Conceptualization and Brainstorming
This phase was all about laying the groundwork for BikeLink Pro. Our team engaged in intensive brainstorming sessions, aiming to fuse innovative technology with user-friendly design in an e-bike. We delved into various concepts, considering different aspects such as autonomy level, user interface, and environmental impact. The focus was on ideating a product that not only aligned with Ford's vision but also addressed real user needs.

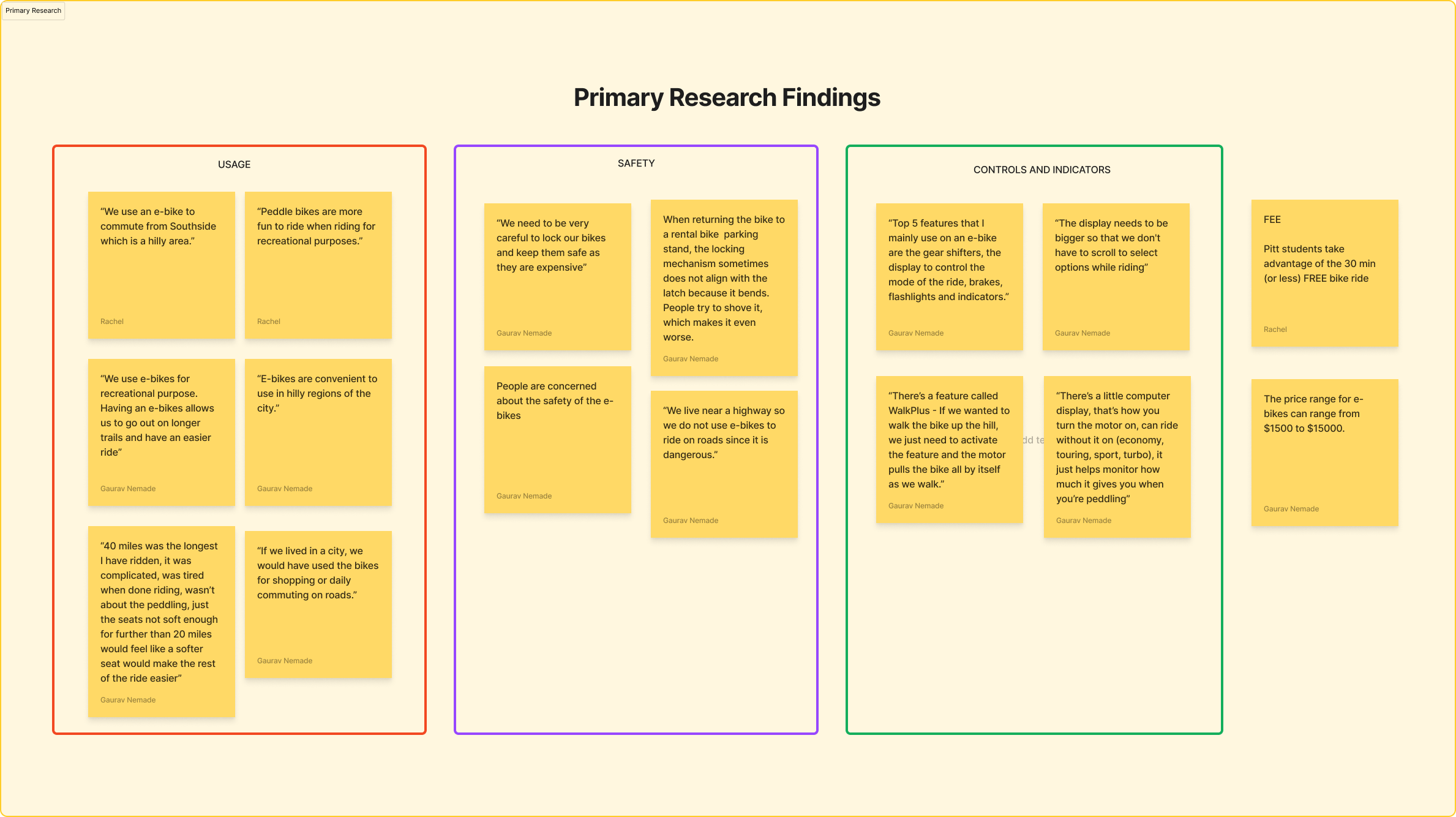
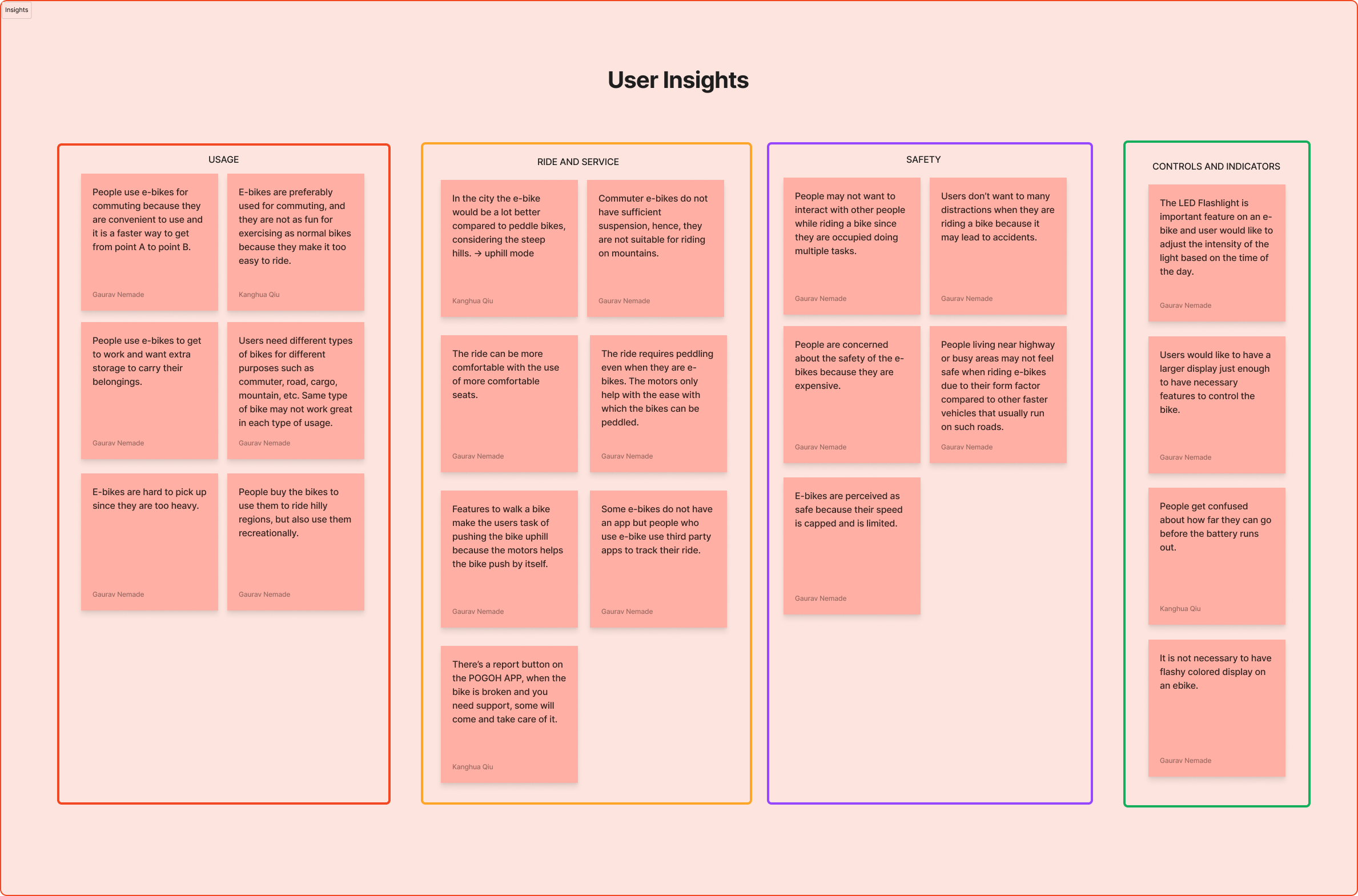
Guerrilla Research: Gathering User Insights
To ensure our design was grounded in real-world context, we conducted guerrilla research. This involved impromptu interviews and observations in public spaces where e-bikes were commonly used. Insights about user behaviors, preferences, and pain points were gathered. This approach provided us with a raw, unfiltered understanding of potential users, highlighting key areas like safety concerns, desired features, and usability aspects.

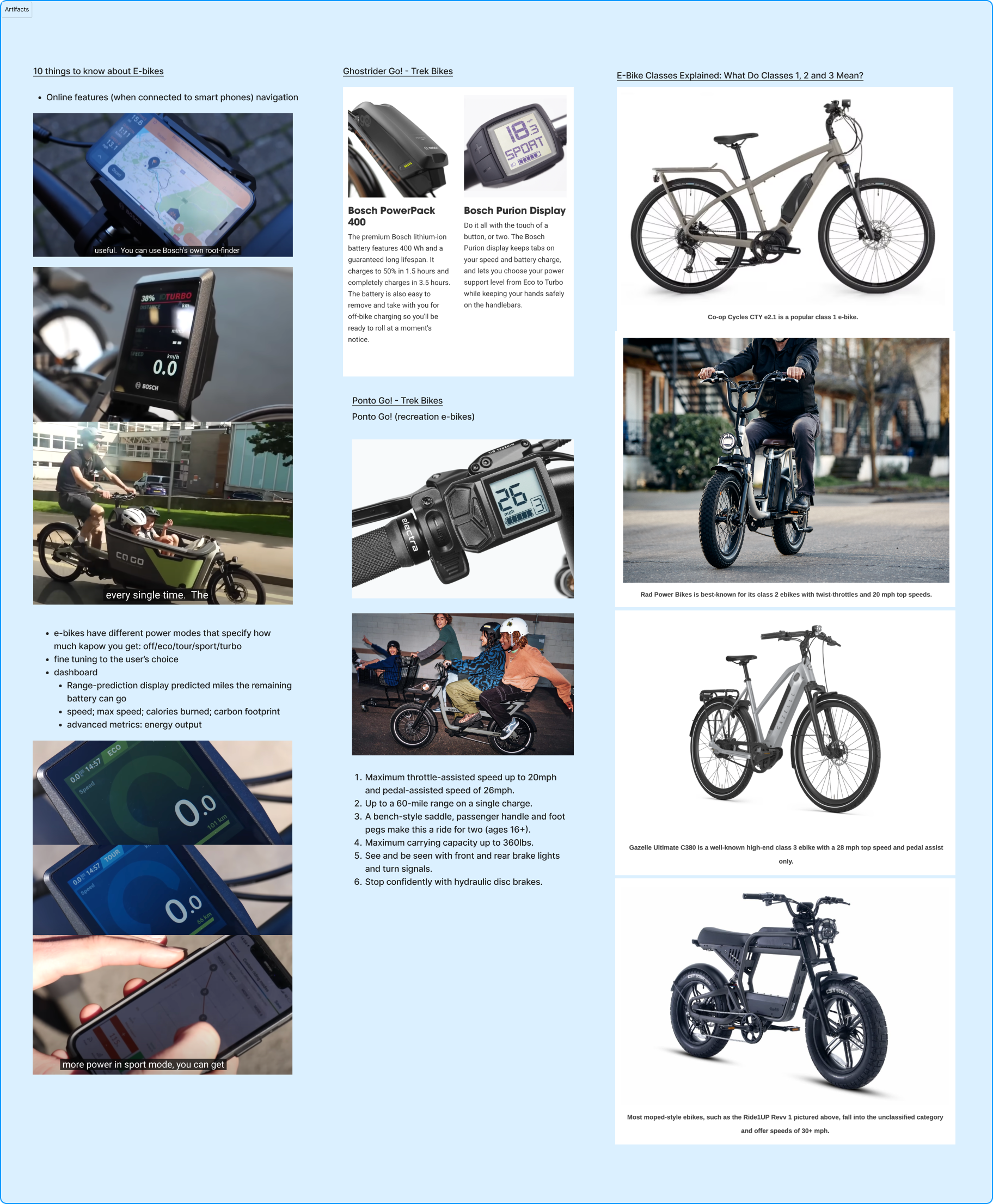
Secondary Research: Industry Trends and Standards
Complementing our primary research, we delved into extensive secondary research. This included studying current market trends, design standards, and technological advancements in the e-bike sector. We analyzed competitors, reviewed industry reports, and followed emerging trends in e-bike design and technology. This research was crucial in understanding the broader context in which BikeLink Pro would exist and compete.

Informed Decision Making: Choosing the E-Bike Class & Features
Armed with insights from our research, we made informed decisions about the specific class of e-bike BikeLink Pro would belong to. We settled on a Class-3 e-bike, offering pedal assistance up to 28 mph. This decision was influenced by factors like the need for versatility in different riding scenarios and the desire to cater to both leisure and commute purposes.The final aspect of our initial research phase was selecting the features that BikeLink Pro would offer. Our choices were deeply influenced by our research findings. We prioritized features that enhanced safety, user experience, and environmental friendliness. This included decisions about the bike's power modes, user interface design, and additional smart features like GPS navigation and social connectivity.
2. Digital Interface Design: Prioritizing System Transparency

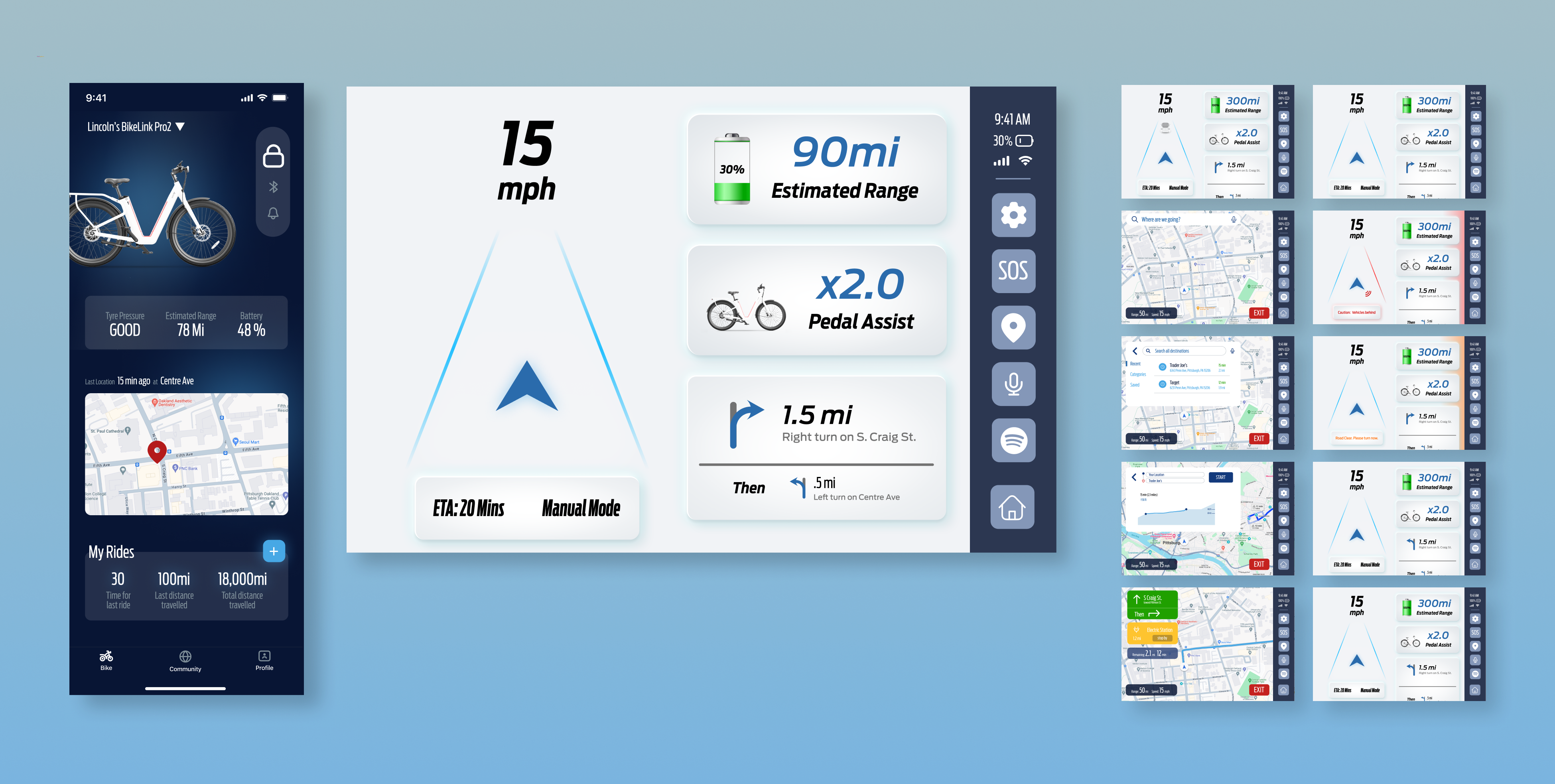
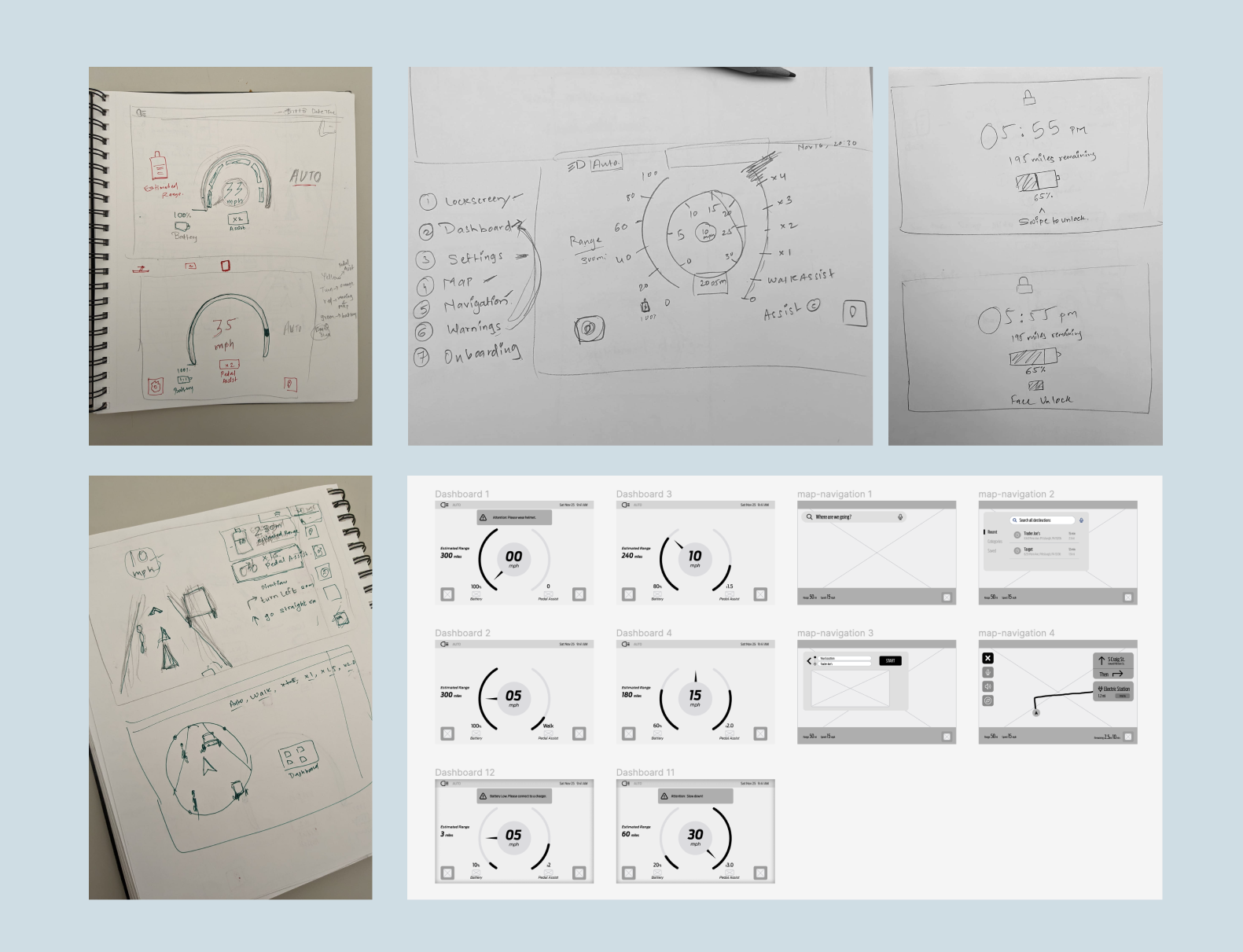
Conceptualizing the Digital Interface
The initial phase focused on conceptualizing the layout and features of the digital dashboard and mobile app. Key considerations included ease of use, intuitive navigation, and ensuring all essential information was readily accessible. Sketches and wireframes were created to outline the basic structure and flow of the interfaces.

User-Centric Dashboard Design
For the mobile app, the focus was on creating an extension of the e-bike experience. The app interface included features like route planning, ride statistics, and bike settings. The design aimed to provide a seamless connection between the e-bike and the rider’s mobile device, enhancing the overall user experience.

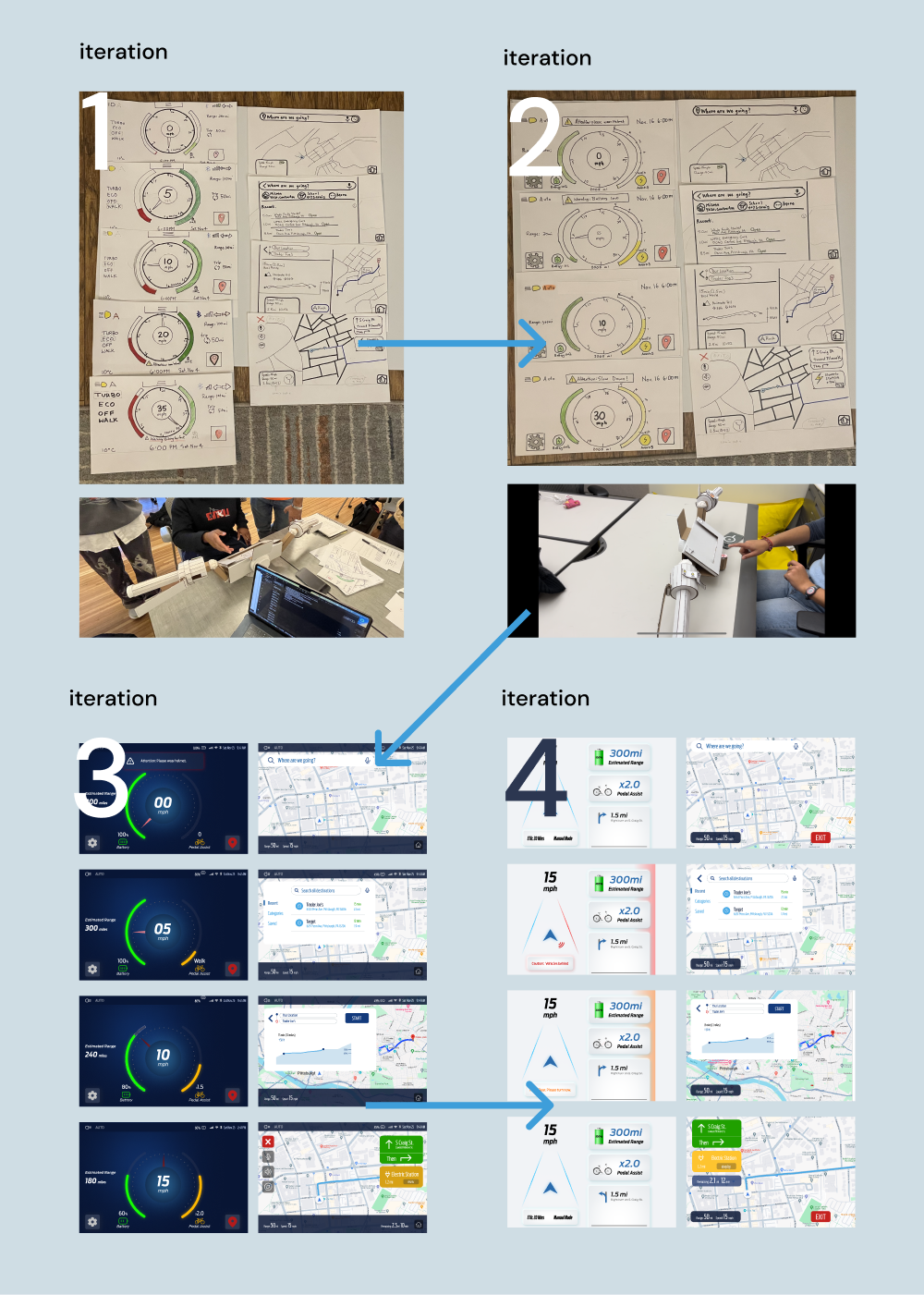
Incorporating User Feedback for Refinement
We faced various challenges, such as ensuring visibility in different lighting conditions and creating an interface that was accessible to riders of varying experience levels. Solutions included adjustable brightness settings, high-contrast color schemes for readability, and a layout that prioritized essential information.
User feedback played a crucial role in refining the digital interfaces. Based on input from user testing sessions, adjustments were made to improve navigation, enhance readability, and add user-requested features. The final stage involved polishing the design elements, ensuring responsiveness, and confirming that the digital interfaces aligned with the overall aesthetics and functionality of BikeLink Pro.
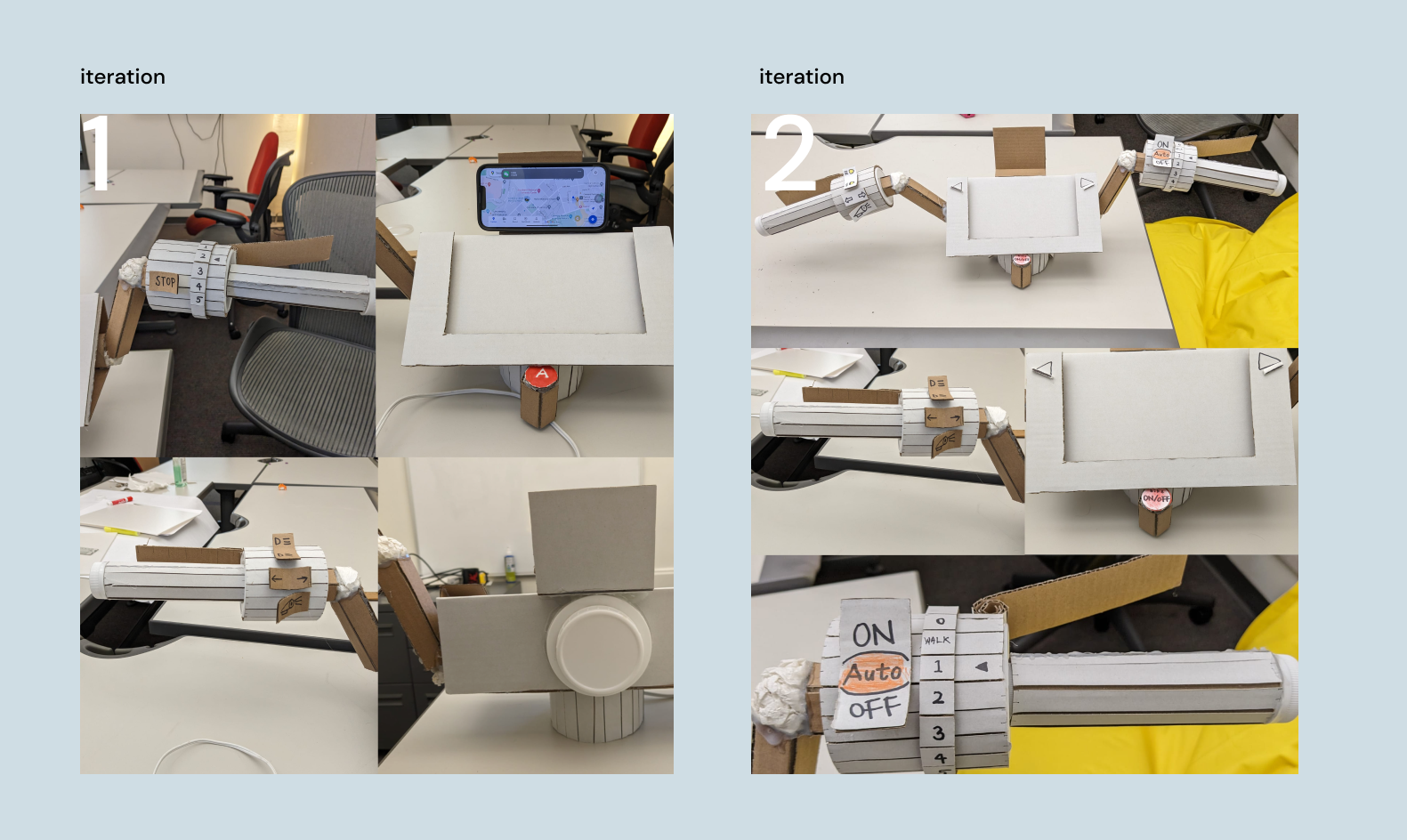
3. Physical Prototype Development: Alignment and Feedback
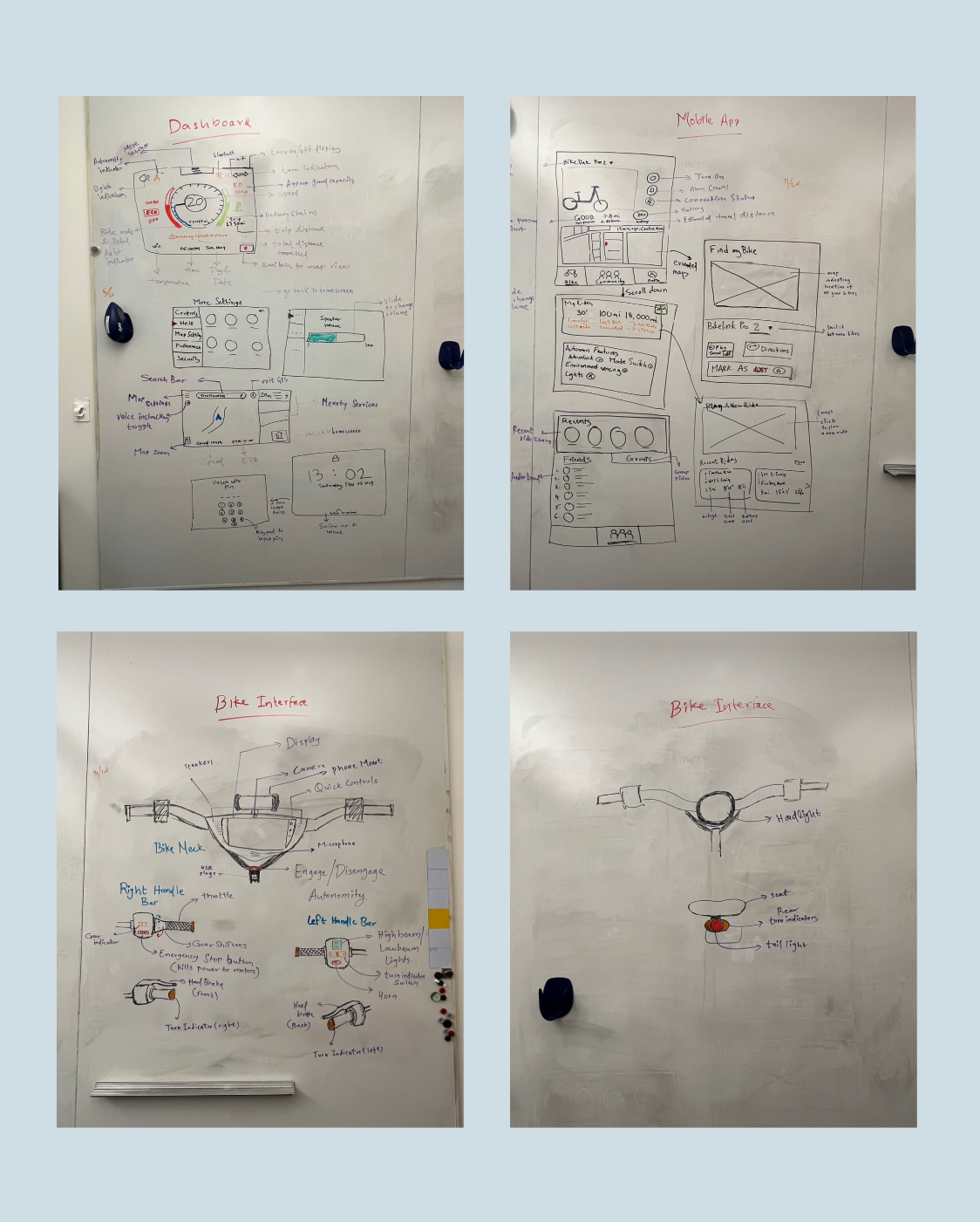
Designing for Ergonomics and Accessibility
The development of the physical prototype began with creating a basic model to visualize the bike's size, shape, and component placement. This initial prototype was crucial for understanding the spatial dynamics and physical interaction points for the rider.
Ergonomics and accessibility were paramount in designing the physical controls and interfaces. We focused on creating a layout that was intuitive and easy to navigate, with controls within comfortable reach of the rider. The placement of buttons, levers, and other interactive elements was carefully considered to ensure safety and ease of use.

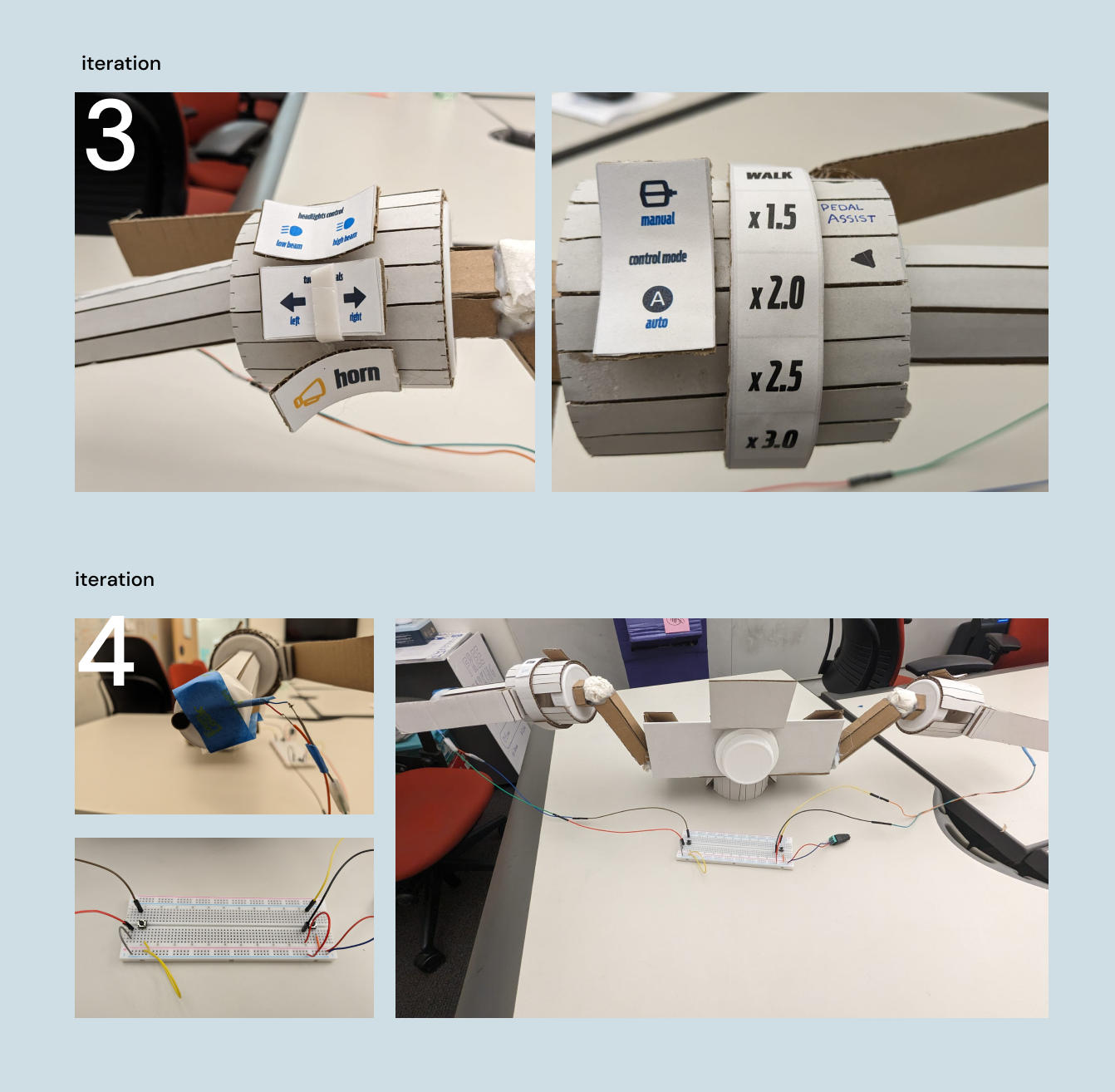
Iterative Physical Prototyping
The physical prototype underwent several iterations. Each version incorporated feedback and insights gained from testing sessions. Adjustments were made to improve the rider's comfort, the efficiency of control layouts, and the overall aesthetics of the bike.

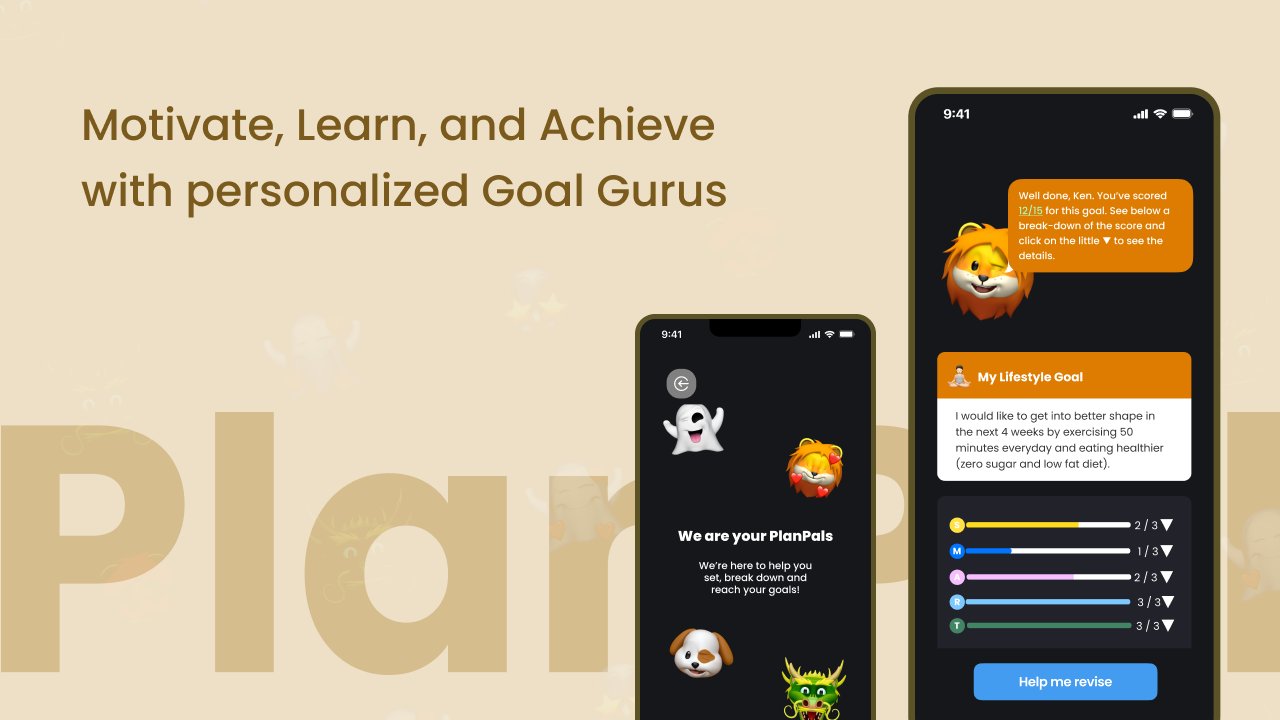
Final Physical Prototype: A Fusion of Form and Function
After we completed revamping our digital interface, we explored one final suggestion that arose when a user inquired about the potential inclusion of haptic feedback for enhanced interaction. This sparked an idea within the team to add a haptic feedback circuit aimed at augmenting the user experience during prototype evaluation. We made a quick and simple circuit using a breadboard, 2 vibration motors (and buttons), a 9v alkaline battery and an array of wires to simulate the haptic feedback.
Once we had this haptic feedback mounted on our bike, we thought of how the user would experience this feedback and in what conditions. For instance, when the user is trying to make a turn, and there is a vehicle approaching from behind, the user should experience vibrations on the side of the handle where they are trying to make the turn to alert them. Likewise, we integrated this haptic feedback concept into our designs at various instances within the user flow.

4. Culminating Science Fair and Reflection

Exhibiting Our Designs
In the culmination of our efforts, we proudly presented our final prototypes at a science fair exhibition, welcoming the engagement of ordinary individuals keen on exploring our projects. We received appreciation and good feedback by our audience and the instructors.
Through each usability testing session conducted throughout the project, valuable insights continually informed our design enhancements. Despite undergoing multiple iterations, we recognize that there remains additional potential for improvement in our project.
All in all, it was a good team effort to bring this project to its end. That said, we did encounter some issues during its development. Nevertheless, we see these challenges as valuable learning experiences and are moving forward to improve ourselves.
Reflections and Insights
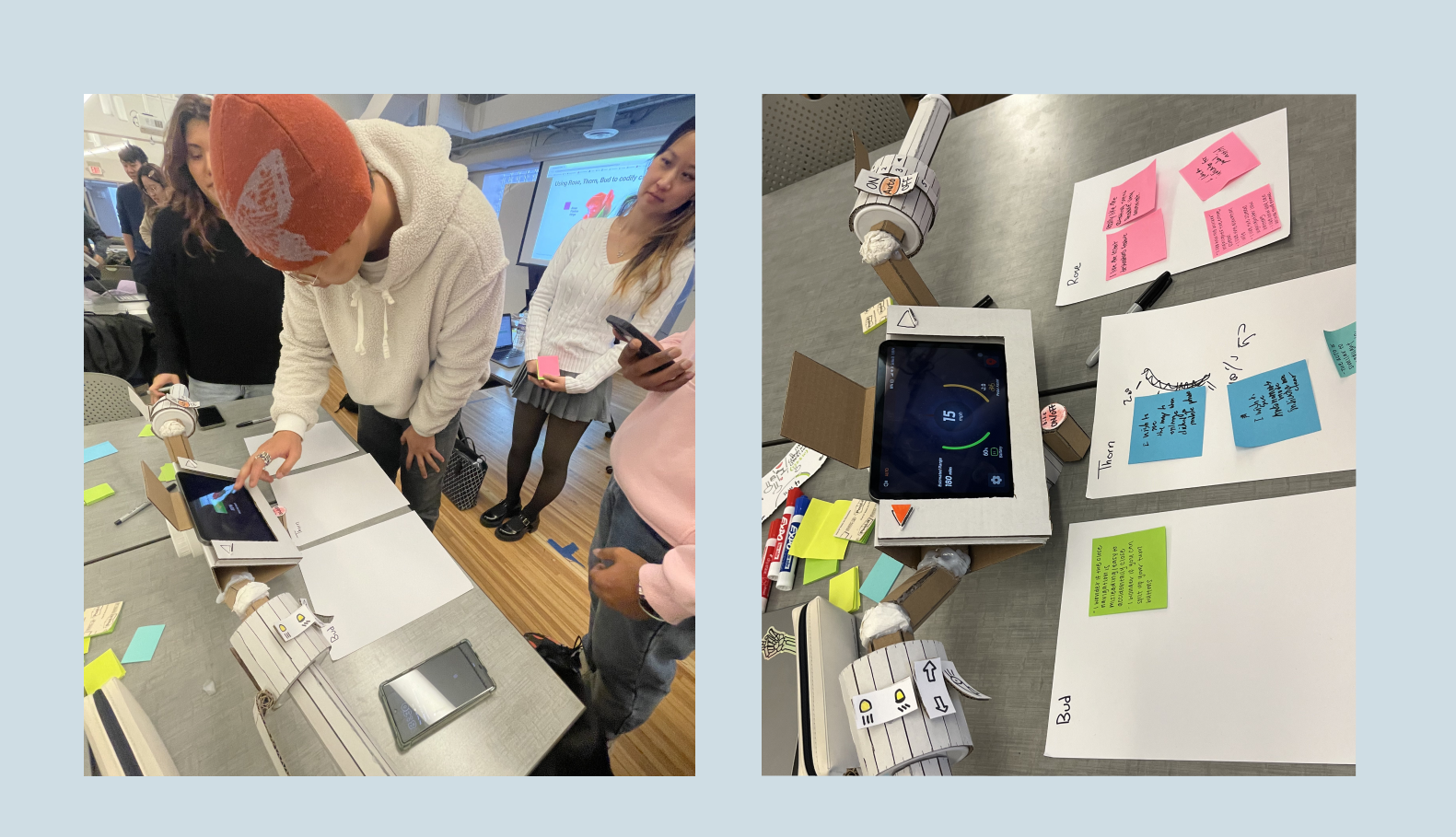
Recording and Revisiting Insights - Taking thorough notes and recording insights during research phases are crucial for ensuring that product design remains purpose-focused. Our primary goal was to create an eco-friendly, energy-efficient, and, most importantly, safe semi-autonomous e-bike. However, during iterations 1 through 3, we found ourselves overly focused on the visual aspects of the dashboard design, which led us to temporarily lose sight of these core objectives. Revisiting our initial insights, particularly after the Rose, Thorn, and Buds session, realigned our focus and guided us back on track.
Conduct Tests with Diverse User Groups - Conducting tests with diverse user groups is vital for obtaining comprehensive feedback on design effectiveness. For instance, during user testing at Tepper, we observed varied responses: an experienced e-bike rider appreciated the design and found the user flow smooth, whereas another participant, less familiar with e-bikes, raised fundamental questions about e-bike functionality. This highlighted the need to provide contextual information and a detailed walkthrough of the interface components for novice users. Encouraging users to verbalize their perceptions before testing tasks ensures they have a correct understanding of the interface. It was also through testing with less experienced user groups that we realized the importance of adding flashing indicators to hold on to the handle bar/putting the feet on the ground during emergency.
Feeling stuck? Go back to Sketching - Sketching emerges as a valuable tool, especially when facing design challenges. It facilitates the rapid generation of new layouts, allowing for easy comparison and selection of the most effective design. However, there's a risk of becoming overly attached to a design once it's visualized in a tool like Figma, leading to a narrow view of possible solutions. Returning to sketching can stimulate out-of-the-box thinking.
How to get inspired - Innovating and differentiating the product requires creative thinking and the development of new paradigms. For example, I got the idea of adding the auto parking feature by watching YouTube videos of autonomous auto bikes.The most effective strategies for innovation often involve hands-on experience with existing products to identify gaps and conducting interviews with experienced users and designers. This approach fosters a deeper understanding of user needs and industry trends, driving the creation of a unique and effective product.
MORE PROJECTS
PlanPal
PlanPal is an AI-powered mobile app incorporating 4 AI agents with different interaction styles that aims to help users set and achieve personalized goals through scaffolded guidance, personalized feedback, and motivational coaching.

YUPI
YUPI is a smart, centralized platform designed for urgent-care services that makes doctor-patient interactions clearer and more effective than ever before.

YUPI
YUPI is a smart, centralized platform designed for urgent-care services that makes doctor-patient interactions clearer and more effective than ever before.

Bumble Vibely
The Vibely project transformed Bumble's user experience by introducing a map feature that facilitates connections through real-time, location-based interactions.

PETSPHERE
PetSphere is a pet community social web application that connects pet owners and pet service providers. I worked as a UI designer and front-end/back-end developer for the project.